Introduction: Canva vs Figma
In the realm of digital design tools, “Canva vs Figma” is a comparison that often sparks lively discussions among designers, marketers, and creative professionals. These two platforms, Canva and Figma, have gained substantial recognition for their distinct capabilities and applications. In this comprehensive comparison, we’ll delve into the intricacies of Canva and Figma, exploring their features, strengths, and use cases. Whether you’re a design enthusiast aiming to enhance your social media presence or a seasoned UI/UX designer seeking efficient collaboration, this guide will provide valuable insights to help you make an informed decision in the world of digital design tools. Let’s embark on a journey to uncover the capabilities of Canva and Figma and discover which tool aligns best with your unique design needs.
Table of Contents
Pricing Plans and Cost
When considering which design tool to choose, understanding the pricing plans and associated costs is a crucial step. Let’s take a closer look at how Canva and Figma structure their pricing, helping you make an informed decision based on your budget and requirements.
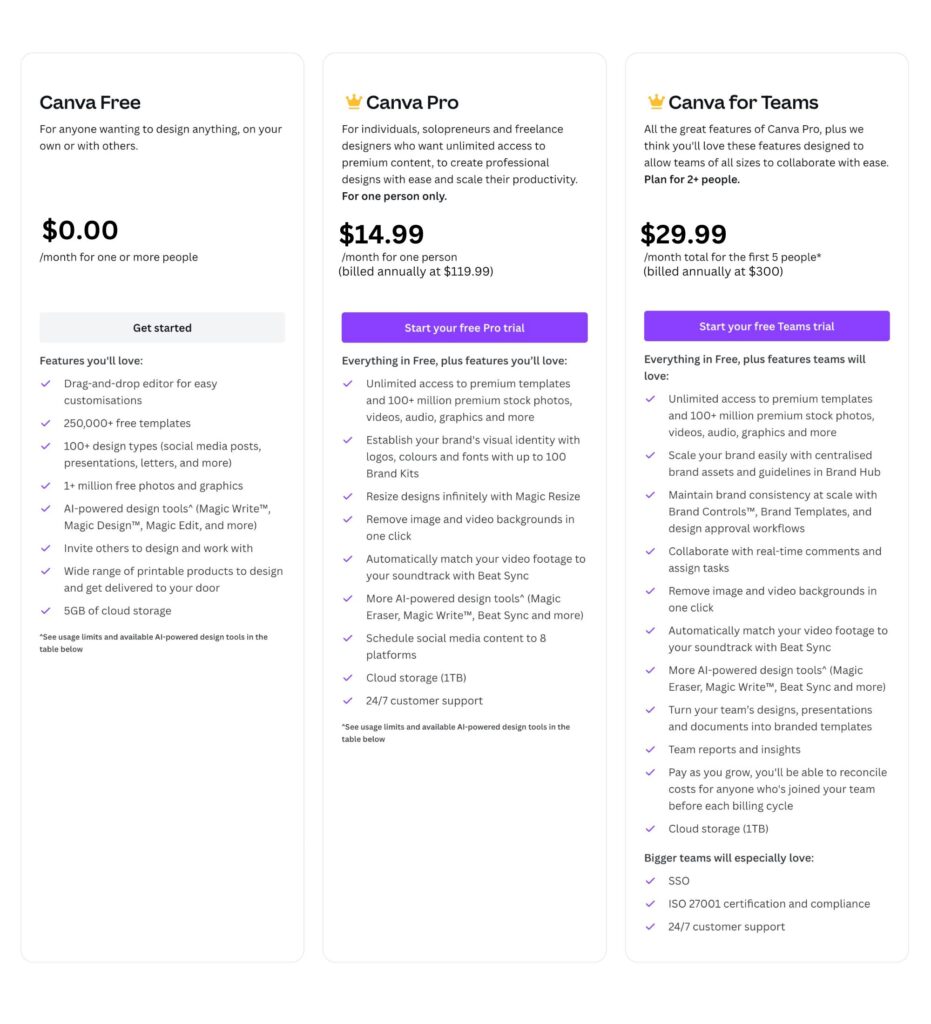
Canva Pricing
Canva offers a range of pricing plans to cater to various user needs:
- Free Plan: Canva’s free plan provides a solid starting point with a wide array of design features. However, it may come with limitations such as watermarking on images and limited access to premium assets.
- Canva Pro: The Canva Pro plan, priced at $12.95 per user per month (when billed annually), unlocks a host of premium features. These include access to an extensive library of premium images and templates, the ability to create brand kits, and the option to resize designs effortlessly.
- Canva Enterprise: For larger teams and organizations, the Canva Enterprise plan offers advanced collaboration tools, brand control, and personalized onboarding. Pricing is available upon request.

Figma Pricing
Figma’s pricing is structured to accommodate individual designers and teams alike:
- Starter Plan: Figma’s Starter plan is free and provides a solid introduction to the platform. It offers up to two editors, making it suitable for individual designers or small projects.
- Professional Plan: The Figma Professional plan, priced at $15 per editor per month (when billed annually), is designed for freelancers and small teams. It provides unlimited projects, version history, and access to design libraries.
- Organization Plan: Figma’s Organization plan is tailored for larger teams and enterprises. It offers advanced collaboration features, team libraries, and design system tools. Pricing varies based on team size and specific requirements.
Making an Informed Choice
When comparing Canva and Figma’s pricing plans, consider your budget, the scale of your projects, and the size of your team. Canva’s plans offer a user-friendly experience with a focus on accessibility, while Figma’s plans cater to both individual designers and collaborative teams, with an emphasis on real-time collaboration and design system integration.

Purpose and Use Cases
Understanding the primary purposes and use cases of Canva and Figma is essential to determine which design tool aligns best with your specific projects and goals. Let’s explore the unique strengths of each tool and where they shine brightest.
Canva: Empowering Visual Creativity
Canva, often hailed as a versatile graphic design platform, is a go-to choice for a wide range of design needs:
- Social Media Graphics: Create eye-catching social media posts, banners, and advertisements tailored to different platforms like Facebook, Instagram, and Twitter.
- Marketing Materials: Craft visually appealing flyers, posters, and brochures for promoting events, products, or services.
- Presentations: Design engaging slides for presentations with Canva’s user-friendly templates and intuitive interface.
- Web Graphics: Develop web banners, icons, and headers to enhance your website’s visual appeal.
- Personal Projects: Whether it’s designing party invitations, greeting cards, or personal artwork, Canva offers creative flexibility.

Figma: Collaborative UI/UX Excellence
Figma, on the other hand, excels in user interface and user experience design, making it a top choice for design professionals and teams:
- UI Design: Design pixel-perfect user interfaces for websites and applications with Figma’s robust layout tools and design components.
- UX Prototyping: Create interactive prototypes to simulate user interactions and test user flows before development.
- Design Collaboration: Figma’s real-time collaboration features allow teams to work simultaneously on projects, streamlining design iterations.
- Design Systems: Build and maintain consistent design systems to ensure a unified and cohesive user experience across products.
- Developer Handoff: Figma simplifies the process of transferring designs to developers with its design-to-code features.

Making an Informed Choice
Your choice between Canva and Figma depends on the nature of your projects and your design goals. If you require a versatile platform for creating a wide array of visual content, Canva is a user-friendly option. On the other hand, if you’re deeply involved in user interface and experience design, and collaboration is a priority, Figma offers an industry-leading platform.
User Interface and Ease of Use
The user interface (UI) and ease of use play a pivotal role in determining how efficiently you can bring your creative vision to life using design tools like Canva and Figma. Let’s dive into how each platform approaches user interface design and the overall user experience.
Canva: Intuitive and Accessible Design
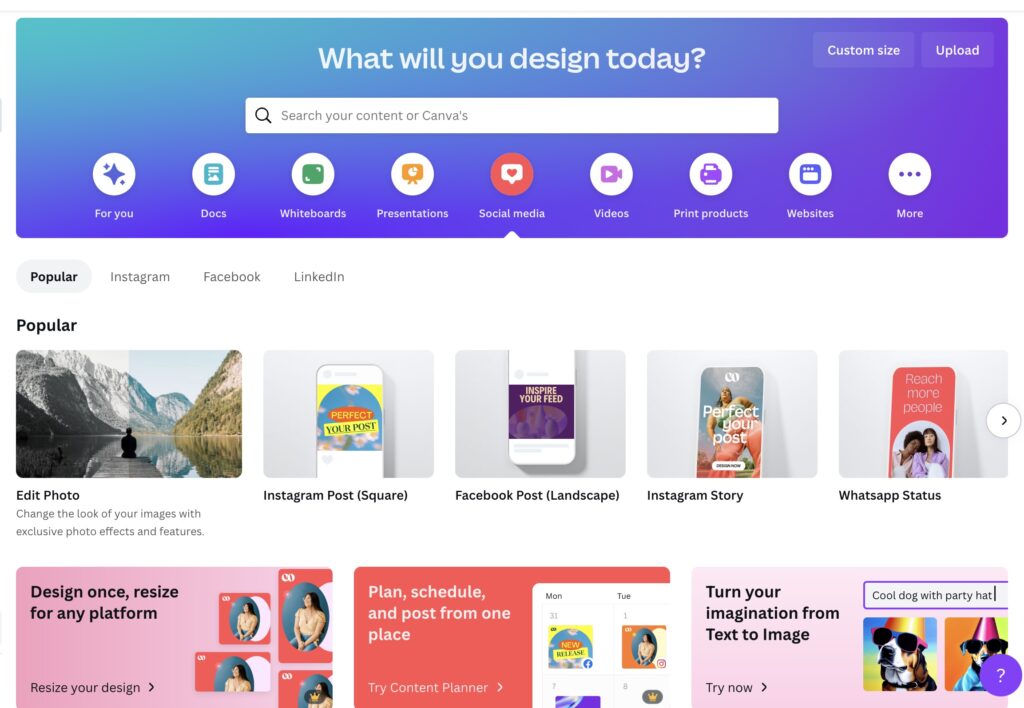
Canva prides itself on offering an intuitive and user-friendly interface, making it an ideal choice for designers of all skill levels:
- Drag-and-Drop Interface: Canva’s drag-and-drop functionality simplifies the design process, allowing you to easily add elements to your canvas.
- Template Library: Access a vast library of pre-designed templates tailored to various design needs, from social media graphics to presentations.
- User-Friendly Tools: Canva’s tools, such as text editing, image cropping, and color adjustments, are straightforward and easy to grasp.
- WYSIWYG Editing: What you see is what you get. Canva provides a visual representation of your design as you create it, minimizing surprises.

Figma: Design Power and Flexibility
Figma, while more robust in terms of design capabilities, offers an interface designed to empower both individual designers and collaborative teams:
- Vector Editing: Figma’s vector editing capabilities enable precision and scalability, crucial for UI/UX design.
- Component Libraries: Create and maintain design components that can be reused across projects, ensuring design consistency.
- Prototyping Workspace: Figma’s prototyping mode allows you to create interactive and clickable prototypes within the same platform.
- Real-Time Collaboration: Figma’s cloud-based nature enables real-time collaboration, allowing multiple designers to work on the same project simultaneously.
Making an Informed Choice
The choice between Canva and Figma’s user interfaces depends on your familiarity with design tools and your project requirements. Canva’s simplicity and ease of use make it an excellent choice for quick design tasks and beginners. In contrast, Figma’s more advanced interface caters to those who seek powerful design capabilities and collaboration features.
Features and Functionality
The user interface (UI) and ease of use play a pivotal role in determining how efficiently you can bring your creative vision to life using design tools like Canva and Figma. Let’s dive into how each platform approaches user interface design and the overall user experience.
Canva: Intuitive and Accessible Design
Canva prides itself on offering an intuitive and user-friendly interface, making it an ideal choice for designers of all skill levels:
- Drag-and-Drop Interface: Canva’s drag-and-drop functionality simplifies the design process, allowing you to easily add elements to your canvas.
- Template Library: Access a vast library of pre-designed templates tailored to various design needs, from social media graphics to presentations.
- User-Friendly Tools: Canva’s tools, such as text editing, image cropping, and color adjustments, are straightforward and easy to grasp.
- WYSIWYG Editing: What you see is what you get. Canva provides a visual representation of your design as you create it, minimizing surprises.
Figma: Design Power and Flexibility
Figma, while more robust in terms of design capabilities, offers an interface designed to empower both individual designers and collaborative teams:
- Vector Editing: Figma’s vector editing capabilities enable precision and scalability, crucial for UI/UX design.
- Component Libraries: Create and maintain design components that can be reused across projects, ensuring design consistency.
- Prototyping Workspace: Figma’s prototyping mode allows you to create interactive and clickable prototypes within the same platform.
- Real-Time Collaboration: Figma’s cloud-based nature enables real-time collaboration, allowing multiple designers to work on the same project simultaneously.
Making an Informed Choice
The choice between Canva and Figma’s user interfaces depends on your familiarity with design tools and your project requirements. Canva’s simplicity and ease of use make it an excellent choice for quick design tasks and beginners. In contrast, Figma’s more advanced interface caters to those who seek powerful design capabilities and collaboration features.
Design Templates and Assets
The availability of design templates and assets can significantly impact your design workflow, helping you save time and achieve polished results. Let’s delve into how Canva and Figma provide design templates and assets to enhance your creative projects.
Canva: Ready-Made Templates for Every Occasion
Canva is renowned for its extensive library of design templates, covering a wide spectrum of creative needs:
- Social Media: Choose from a rich selection of templates designed for various social media platforms, each optimized for specific dimensions and requirements.
- Marketing Collateral: Access templates for creating marketing materials such as posters, flyers, business cards, and banners.
- Presentations: Select from an array of slide templates to craft engaging presentations for business, education, or personal use.
- Printables: Discover templates for crafting printables like invitations, greeting cards, and calendars.
- Branding: Explore templates to develop consistent branding materials, including logos, letterheads, and social media covers.

Figma: Customizable Components and Libraries
Figma offers a unique approach to design templates through its component libraries and collaborative environment:
- Design Libraries: Create and maintain design libraries containing customizable components for UI elements, icons, and more.
- User-Created Assets: Figma’s open environment enables users to share and collaborate on design assets, fostering a community-driven approach.
- Adaptable Components: Easily adapt and modify design components across projects, ensuring design consistency and efficiency.
- Team Libraries: Collaborate with team members by sharing and reusing design components, streamlining the design process.

Making an Informed Choice
The choice between Canva and Figma’s design templates and assets hinges on the nature of your projects and your preference for customization. Canva’s pre-designed templates provide a quick and user-friendly solution for various creative endeavors. In contrast, Figma’s component libraries empower you to create and customize your design assets, making it an excellent choice for designers seeking greater control and collaboration.
Collaboration and Teamwork
Collaboration lies at the heart of modern design workflows, allowing teams to work together seamlessly on creative projects. Let’s explore how Canva and Figma facilitate collaboration and enhance teamwork to bring designs to life.
Canva: Streamlined Project Sharing and Feedback
Canva offers collaborative features designed to simplify teamwork and gather feedback:
- Shared Folders: Create shared folders to organize and collaborate on projects with team members.
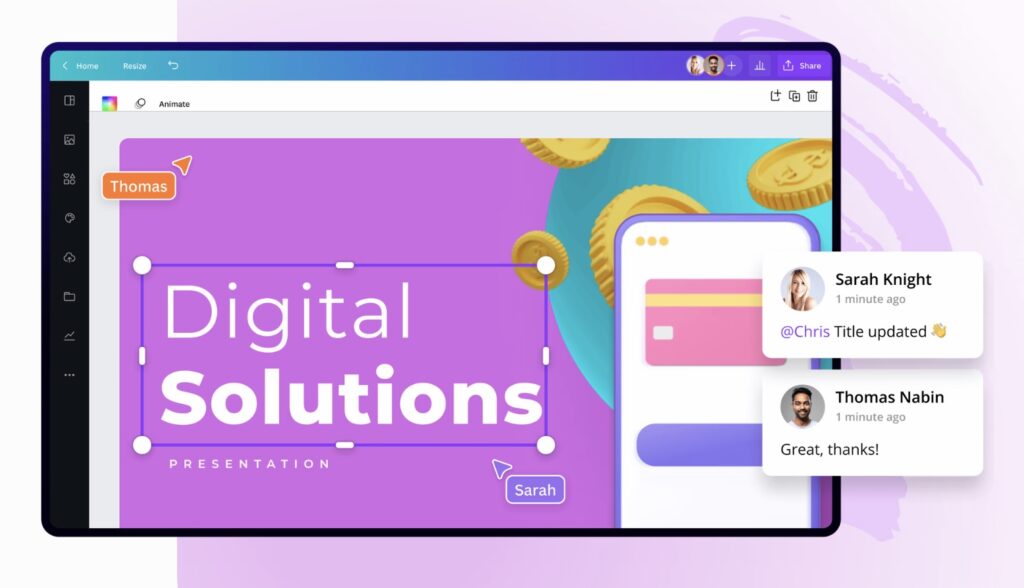
- Real-Time Editing: Collaborate on a design in real time, with changes being reflected instantaneously.
- Commenting and Feedback: Leave comments and annotations on designs, making it easy to provide feedback and iterate.
- Template Sharing: Share custom templates with team members for consistent branding and design.
- Access Levels: Control access by assigning different permission levels to team members, ensuring data security.

Figma: Real-Time Collaboration and Design Systems
Figma takes collaboration to the next level with its real-time collaborative environment and design system capabilities:
- Multi-User Editing: Work on a design with multiple team members simultaneously, seeing each other’s changes in real time.
- Version History: Access a detailed version history of a design, making it easy to revert to previous iterations.
- Design Libraries: Create design libraries containing components and assets for consistent design across projects.
- Developer Handoff: Share design specs and assets with developers seamlessly, streamlining the handoff process.
- Remote Work: Figma’s cloud-based nature makes it ideal for remote teams, enabling collaboration from anywhere.

Making an Informed Choice
When choosing between Canva and Figma for collaboration and teamwork, consider the scale of your projects and the level of interaction required among team members. Canva’s user-friendly collaborative features suit teams seeking a straightforward way to work together and gather feedback. On the other hand, Figma’s real-time collaboration and design system capabilities are advantageous for design teams focused on creating intricate designs and maintaining design consistency.
Platform Compatibility
The ability to access and work on your design projects across different platforms and devices is crucial for a seamless design experience. Let’s explore how Canva and Figma ensure platform compatibility and adapt to your preferred working environment.
Canva: Web-Based Convenience
Canva offers a web-based platform that provides accessibility and convenience across various devices:
- Browser Compatibility: Canva is accessible through popular web browsers, ensuring compatibility with both Windows and macOS.
- Mobile App: Canva’s mobile app enables you to create, edit, and access your designs on the go using your smartphone or tablet.
- Cross-Device Sync: Changes made on one device are instantly synced, allowing you to switch between devices seamlessly.
- Online Storage: Store your designs in the cloud, ensuring that your work is accessible from anywhere with an internet connection.
Figma: Versatility Across Operating Systems
Figma caters to designers working on different operating systems and offers platform compatibility through its web-based interface:
- Web-Based Interface: Figma’s browser-based approach allows designers to work on projects using various operating systems, including Windows, macOS, and Linux.
- Cross-Platform Functionality: Collaborate with team members regardless of their operating system, enhancing teamwork and communication.
- Mobile Accessibility: Figma’s mobile-friendly design ensures that you can access and review designs using your mobile device.
Making an Informed Choice
When considering platform compatibility, assess your preferred working environment and devices. Canva’s web-based accessibility and mobile app make it suitable for designers who value ease of use and cross-device flexibility. In contrast, Figma’s web-based interface offers compatibility across different operating systems, making it an ideal choice for collaborative teams with diverse setups.
Exporting and Sharing
The ability to export and share your design projects in various formats is essential for bringing your creations to life and collaborating with others. Let’s explore how Canva and Figma facilitate exporting and sharing designs, ensuring your work reaches its intended audience.
Canva: Seamless Sharing and Downloading
Canva offers straightforward ways to export and share your designs with others:
- Download Options: Export your designs as high-quality images (JPG, PNG) or print-ready PDFs, ensuring versatility for different purposes.
- Share Links: Generate shareable links to your designs, making it easy to collaborate and gather feedback from team members or clients.
- Social Media Integration: Share your designs directly to social media platforms, enhancing your online presence.
- Team Collaboration: Collaborate with team members in real time, making it simple to share and review designs.
Figma: Versatile Exporting and Developer Handoff
Figma provides comprehensive exporting and sharing options, suitable for both design collaboration and development:
- Export Settings: Customize export settings for various platforms and devices, ensuring your designs look their best.
- Developer Handoff: Share design specs, assets, and code snippets with developers for seamless design-to-development handoff.
- Link Sharing: Generate shareable links to your Figma designs, allowing team members and stakeholders to view and comment on designs.
- Embedding: Embed Figma designs into websites and presentations, providing a dynamic visual experience.
Making an Informed Choice
When choosing between Canva and Figma for exporting and sharing, consider the platforms and channels where you intend to showcase your designs. Canva’s direct social media integration and simple sharing features are well-suited for quick sharing and collaboration. On the other hand, Figma’s versatile exporting options and developer handoff features cater to design professionals and teams working on collaborative projects that involve development stages.
Integration with Other Tools
The ability to integrate design tools with other software and platforms can enhance your workflow and productivity. Let’s explore how Canva and Figma integrate with other tools, allowing you to seamlessly incorporate design into your broader creative and business processes.
Canva: Extensive Integration Options
Canva offers integration with a variety of tools and platforms to enhance your design projects:
- Social Media: Integrate Canva with social media platforms to directly publish and share your designs.
- Website Builders: Seamlessly embed Canva designs into websites created with platforms like WordPress or Wix.
- Email Marketing: Create eye-catching email templates in Canva and import them into email marketing software.
- Print Services: Connect with print-on-demand services to bring your designs to life on physical products.
- Design Plugins: Access third-party design plugins to expand your design capabilities within Canva.
Figma: Collaborative and Plugin Integration
Figma enables integration with a range of tools and plugins, enhancing design collaboration and functionality:
- Collaboration Tools: Integrate Figma with collaboration platforms like Slack, allowing teams to receive design updates and notifications.
- Prototyping Tools: Seamlessly connect Figma with prototyping tools for a more comprehensive design and user experience.
- Design System Management: Integrate with design system management tools to maintain design consistency across projects.
- Design Plugins: Access Figma plugins created by the community to expand your design capabilities and streamline workflows.
Making an Informed Choice
When evaluating integration options, consider the tools and platforms you frequently use in your creative or business processes. Canva’s integrations are designed to enhance your visual content for social media, websites, and marketing campaigns. Figma’s integrations offer collaborative features and the ability to expand design capabilities through plugins, making it a solid choice for design teams seeking enhanced functionality.
Customer Support and Resources
Access to reliable customer support and helpful resources can significantly impact your experience with design tools. Let’s explore how Canva and Figma provide customer support and valuable resources to assist you in making the most of their platforms.
Canva: User-Friendly Support and Learning
Canva offers a range of customer support options and resources to aid users in their design journey:
- Knowledge Base: Access Canva’s extensive knowledge base, including articles, tutorials, and guides for using the platform.
- Customer Support: Contact Canva’s customer support team for assistance with technical issues and inquiries.
- Design School: Learn design fundamentals and best practices through Canva’s Design School, which offers free courses.
- Community Forums: Engage with the Canva community in forums to ask questions, share tips, and seek advice.
- Templates and Ideas: Explore a wealth of design templates and ideas to inspire your creative projects.

Figma: Comprehensive Learning and Collaboration
Figma provides a robust set of resources to support users and foster collaboration:
- Learning Resources: Access Figma’s official learning resources, including video tutorials and documentation.
- Community and Plugins: Engage with the Figma community to share insights, learn from others, and discover useful plugins.
- Support Center: Reach out to Figma’s support center for assistance with technical issues and product inquiries.
- Design Systems: Learn how to create and manage design systems through Figma’s resources and documentation.

Making an Informed Choice
When considering customer support and resources, take into account your learning style and the level of assistance you may require. Canva’s user-friendly resources cater to beginners and users seeking inspiration, while Figma’s comprehensive learning materials and community engagement are advantageous for designers looking to expand their skills and collaborate effectively.
Pros and Cons of Canva
Before diving into Canva as your preferred design tool, it’s essential to weigh its strengths and weaknesses. Let’s explore the pros and cons of using Canva for your digital design projects.

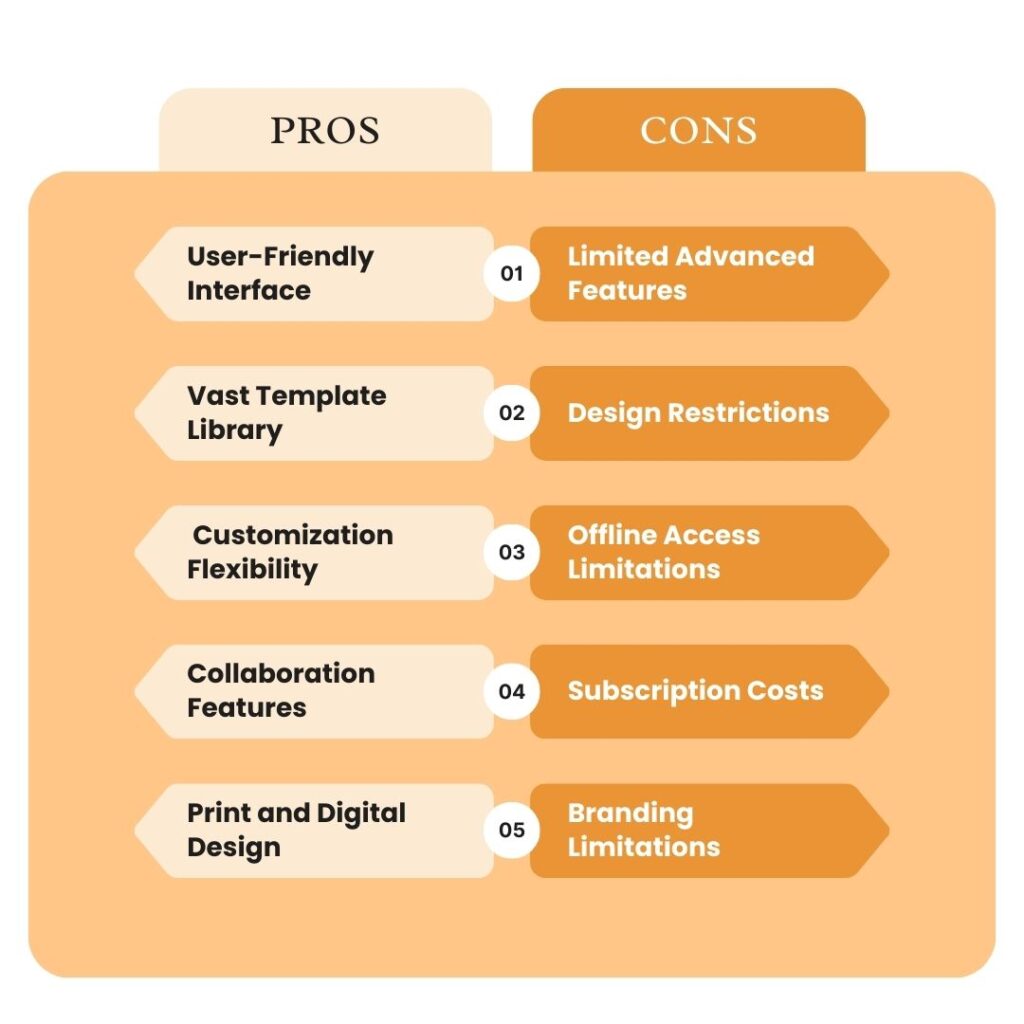
Pros of Canva
- User-Friendly Interface: Canva’s intuitive drag-and-drop interface makes it easy for beginners to create visually appealing designs without a steep learning curve.
- Vast Template Library: Access a wide variety of pre-designed templates for social media, marketing, presentations, and more, saving time and effort.
- Customization Flexibility: While using templates, you have the freedom to customize layouts, colors, text, and images to match your brand or creative vision.
- Collaboration Features: Canva allows team members to collaborate on designs in real time, streamlining feedback and design iterations.
- Print and Digital Design: Create designs for both digital platforms and print materials, ensuring versatility for various design projects.
- Mobile App: Canva’s mobile app enables you to design and edit on the go, giving you flexibility to work from anywhere.
Cons of Canva
- Limited Advanced Features: While suitable for basic and intermediate design tasks, Canva may lack the advanced features required for complex design projects.
- Design Restrictions: Customization options might be limited in some cases, restricting the extent to which you can fine-tune design elements.
- Offline Access: Canva primarily operates through an online platform, which could pose challenges if you’re working without internet access.
- Subscription Costs: While Canva offers a free version, some advanced features and elements require a subscription, which may not be cost-effective for all users.
- Branding Limitations: Despite customization options, maintaining intricate brand guidelines and design consistency could be challenging.
Making an Informed Choice
Consider the nature of your design projects, your skill level, and your budget when evaluating Canva’s pros and cons. Canva’s user-friendly interface and vast template library are advantageous for quick design tasks, social media content, and beginner designers. However, if you require advanced design features or intricate brand control, you might need to explore alternative tools.
Pros and Cons of Figma
Exploring the advantages and disadvantages of using Figma as your digital design tool is crucial to making an informed decision. Let’s delve into the pros and cons of utilizing Figma for your design projects.

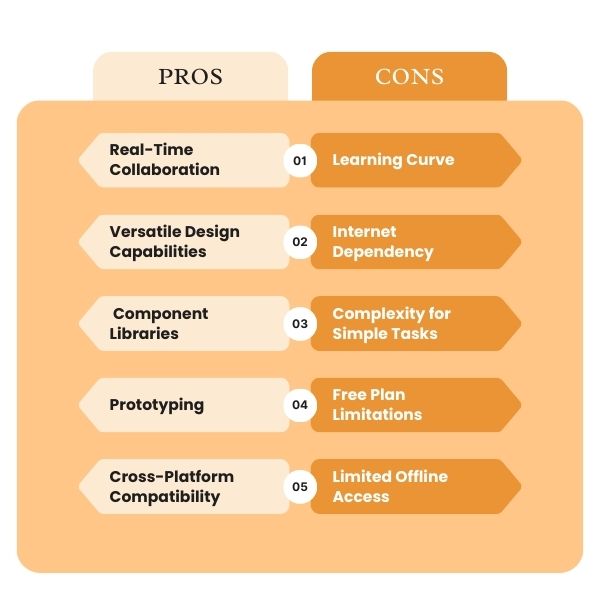
Pros of Figma
- Real-Time Collaboration: Figma’s cloud-based platform enables seamless real-time collaboration among designers, enhancing teamwork and efficiency.
- Versatile Design Capabilities: Figma offers powerful vector editing tools, making it suitable for creating intricate designs, especially for UI/UX projects.
- Component Libraries: Create and manage design components for consistency across projects, streamlining design workflows.
- Prototyping: Figma’s prototyping features allow you to create interactive and clickable prototypes, simulating user experiences.
- Cross-Platform Compatibility: Figma’s web-based interface ensures compatibility across different operating systems, enabling collaboration among diverse teams.
- Community and Plugins: Access a thriving community and a wide array of plugins to expand functionality and learn from other designers.
Cons of Figma
- Learning Curve: Figma’s extensive capabilities may result in a steeper learning curve, particularly for beginners new to design tools.
- Internet Dependency: Figma’s cloud-based nature requires a reliable internet connection, which could be limiting in certain scenarios.
- Complexity for Simple Tasks: While versatile, Figma’s robust features might be overkill for simpler design tasks, potentially slowing down workflows.
- Free Plan Limitations: Figma’s free plan has limitations, including the number of projects and access to certain features, which could affect smaller teams.
- Limited Offline Access: While Figma offers offline access, some features and functionalities may be restricted when working offline.
Making an Informed Choice
Evaluate your design needs, skill level, and team dynamics when considering Figma’s pros and cons. Figma’s real-time collaboration, advanced design capabilities, and component libraries are advantageous for design professionals and collaborative teams working on complex projects. However, if you’re seeking a tool with a gentler learning curve or primarily need to handle simpler design tasks, you might explore other options.
User Reviews and Testimonials
Gauging the experiences of other users can provide valuable insights into the strengths and weaknesses of Canva and Figma. Let’s delve into user reviews and testimonials to help you better understand how these design tools fare in the eyes of their users.
Canva: User Feedback and Experiences
Canva has garnered a substantial user base, with a mix of positive and constructive feedback:
- Positive Reviews: Users often praise Canva’s user-friendly interface, vast template library, and ease of creating eye-catching designs.
- Constructive Feedback: Some users mention limitations in customization, particularly for advanced design tasks, as well as occasional technical issues.
- Diverse User Base: Canva’s popularity spans individuals, small businesses, educators, and marketers, attesting to its versatility.
- Inspiring Testimonials: Testimonials highlight how Canva empowers users to bring their creative visions to life without requiring extensive design skills.
Figma: Community Insights and Experiences
Figma has gained traction for its collaborative features and advanced design capabilities, as echoed by user feedback:
- Collaboration Praise: Users often highlight Figma’s real-time collaboration as a game-changer for design teams spread across different locations.
- Design Power: Positive reviews emphasize Figma’s robust design capabilities, particularly for UI/UX projects and creating design systems.
- Learning Curve Acknowledgment: Some users mention a learning curve, especially for beginners, but find the investment worthwhile for the features offered.
- Teamwork Success Stories: Testimonials showcase Figma’s role in fostering efficient design collaboration, with designers and teams achieving impressive results.
Making an Informed Choice
User reviews and testimonials offer valuable perspectives, but it’s essential to consider your unique design needs and preferences. Canva’s positive feedback highlights its accessibility and user-friendliness, making it suitable for a broad audience. Figma’s collaboration and advanced design capabilities, as praised by users, cater to professionals seeking powerful tools for complex projects.
Use Cases and Examples
Understanding how Canva and Figma are applied in real-world scenarios can provide clarity on their practical use. Let’s explore various use cases and examples of how Canva and Figma can be harnessed to create impactful designs.
Canva: Practical Applications
Canva finds its place across a spectrum of design needs:
- Social Media Graphics: Craft engaging social media posts, covers, and banners with Canva’s templates and intuitive tools.
- Marketing Collateral: Design eye-catching posters, flyers, brochures, and business cards for effective marketing campaigns.
- Presentations: Create visually appealing slide decks for business presentations, educational materials, or personal projects.
- Printables and Invitations: Design invitations, greeting cards, calendars, and other print materials for special occasions.
- Branding Elements: Develop consistent branding materials such as logos, letterheads, and social media visuals.
- Educational Resources: Design visually compelling educational materials, worksheets, and infographics.
Figma: Practical Scenarios
Figma serves a range of design and collaboration needs:
- User Interface Design: Design interactive and user-friendly interfaces for websites, apps, and software with Figma’s powerful tools.
- Prototyping: Create clickable prototypes to visualize user experiences and test design concepts.
- Collaborative Design: Collaborate with remote team members in real time, ensuring seamless teamwork and efficient design iterations.
- Design System Creation: Develop design systems to maintain consistency across multiple projects and ensure brand coherence.
- Wireframing: Construct wireframes for web and app designs, mapping out layout and functionality.
- User Experience Mapping: Use Figma to create user journey maps, flowcharts, and diagrams to enhance user experiences.
Practical Examples
- Canva: Imagine using Canva to design social media graphics for a product launch, creating visually appealing posts that captivate your audience.
- Figma: Envision using Figma to design the user interface of a mobile app, collaborating with a remote team to ensure a seamless and user-friendly design.
Making an Informed Choice
Identify the primary design tasks you aim to accomplish and consider the tools’ strengths. Canva excels in quick design tasks like social media graphics and marketing materials. Figma shines in UI/UX design, collaboration, and creating design systems. Choose the tool aligned with your specific design goals and project requirements.
Conclusion and Recommendation
As we conclude our exploration of Canva and Figma, it’s evident that both design tools offer distinct features and advantages tailored to different design needs. Let’s recap the key takeaways and provide a recommendation based on your specific requirements.
Recap of Key Points
- Canva: Boasts a user-friendly interface, an extensive template library, and the ability to create quick and visually appealing designs. It’s particularly useful for social media graphics, marketing collateral, and presentations.
- Figma: Stands out with real-time collaboration, advanced design capabilities, and tools for UI/UX design and prototyping. It excels in collaborative design projects and creating design systems.
Making a Choice
Your choice between Canva and Figma ultimately depends on your design goals, skill level, and project demands:
- Choose Canva If: You seek an intuitive platform for creating quick and visually appealing designs, especially for social media, marketing, and presentations. Canva’s user-friendly interface and vast template library are great for beginners and those focused on simpler design tasks.
- Choose Figma If: You require advanced design capabilities, collaboration features, and tools for UI/UX design and prototyping. Figma is ideal for design professionals and teams working on complex projects, particularly those involving collaboration and design system management.
Final Thoughts
Both Canva and Figma offer unique strengths that cater to different design scenarios. Consider your design needs, project complexity, and collaboration requirements when making your decision. Whichever tool you choose, remember that your creativity and vision are the driving forces behind exceptional designs.